
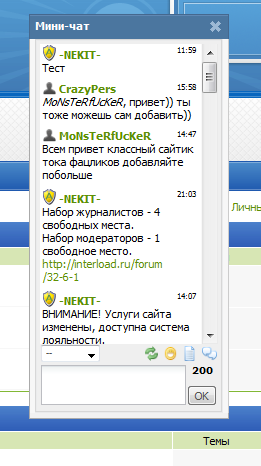
Мини-чат в аякс окне, появляется по центру сайта, можно подвинуть в любое место.
Это в низ страницы, я поставил в верхнюю часть сайта чтобы чат открывался везде.
Code
<script type="text/javascript">
function openchat(){new _uWnd('chat','Мини-чат',300,100,{align:0,shadow:0,close:1,autosize:1,maxh:500,minh:100,resize:0}, $("#chat").html() )}
</script>
<div style="display:none;" id="chat">$CHAT_BOX$</div>
Эту ссылку ставим там, где хотите видеть ссылку вызова мини-чата.
Code
<a href="#" onclick="openchat();">Открыть мини-чат</a>
Источник: http://oktareal-css.do.am/